This change improves privacy/security by ensuring all local storage (which includes settings, etc.) is destroyed on sign out or when revoking a remote session. Because signing out is now more "risky", the button has been moved to the settings along with other existing sessions. This commit: - Removes the power/sign-out icon from the sidebar footer (gives additional room for when the admin panel gets added) - Adds a "Sign out" button next to the current session info in the settings session list - Renames "Disconnect" buttons into "Revoke" to better clarify the intent (I will admit that I borrowed the wording from Telegram) - Fixes incorrect `localStorage.remove` method - Uses Sinon.js to mock wrappers for `window.localStorage` and `window.location` (does not mock those themselves, in the "Do not mock what you do not own" fashion, mock our layer instead). I expect we will be able to test a bit more from the UI with this. A good next candidate will be the `mockLogger` things. |
||
|---|---|---|
| client | ||
| defaults | ||
| scripts | ||
| src | ||
| test | ||
| .editorconfig | ||
| .eslintignore | ||
| .eslintrc.yml | ||
| .gitattributes | ||
| .gitignore | ||
| .npmignore | ||
| .npmrc | ||
| .stylelintrc.yml | ||
| .thelounge_home | ||
| .travis.yml | ||
| appveyor.yml | ||
| CHANGELOG.md | ||
| CONTRIBUTING.md | ||
| index.js | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
| SECURITY.md | ||
| SUPPORT.md | ||
| webpack.config-browser.js | ||
| webpack.config-test.js | ||
| webpack.config.js | ||
| yarn.lock | ||
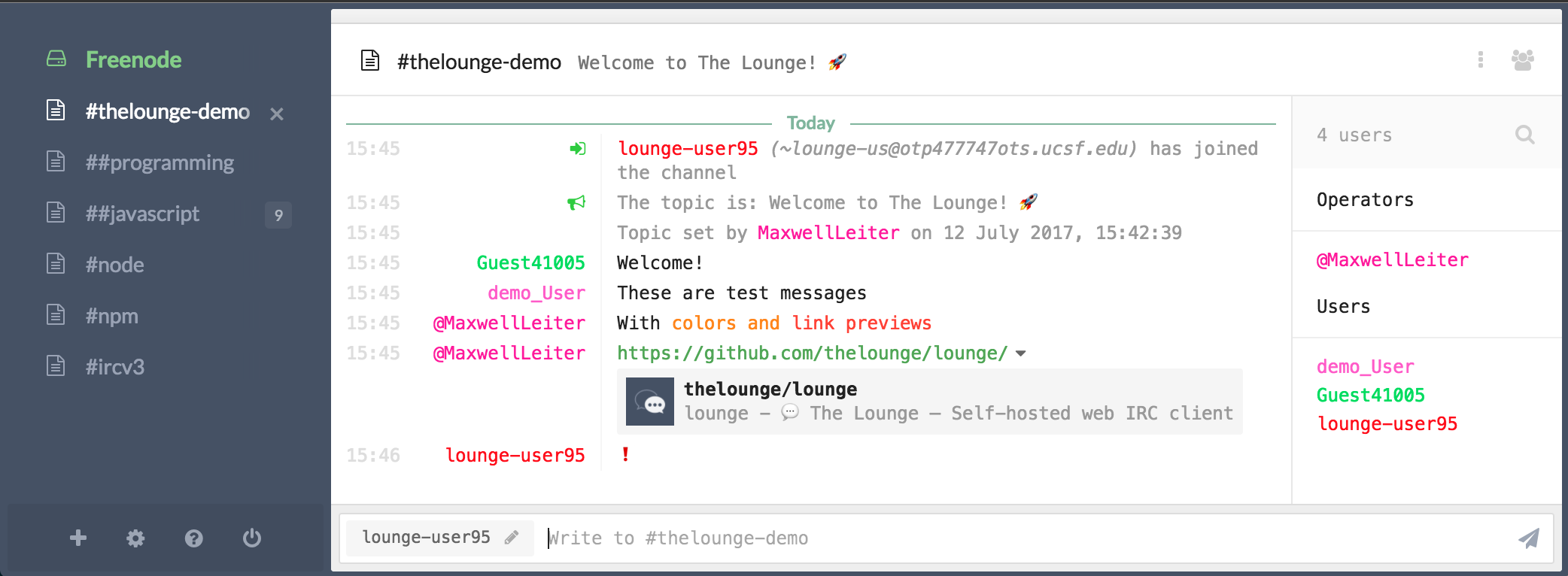
Modern web IRC client designed for self-hosting

Overview
- Modern features brought to IRC. Push notifications, link previews, new message markers, and more bring IRC to the 21st century.
- Always connected. Remains connected to IRC servers while you are offline.
- Cross platform. It doesn't matter what OS you use, it just works wherever Node.js runs.
- Responsive interface. The client works smoothly on every desktop, smartphone and tablet.
- Synchronized experience. Always resume where you left off no matter what device.
To learn more about configuration, usage and features of The Lounge, take a look at the website.
The Lounge is the official and community-managed fork of Shout, by Mattias Erming.
Installation and usage
The Lounge requires Node.js v6 or more recent. Yarn package manager is also recommended (npm will also work).
Running stable releases using Yarn (recommended)
Run this in a terminal to install (or upgrade) the latest stable release from npm registry:
[sudo] yarn global add thelounge
If you already have The Lounge installed globally, use the following command to update it:
[sudo] yarn global upgrade thelounge
When installation is complete, run:
thelounge start
For more information, read the documentation, wiki, or run:
thelounge --help
Running from source
The following commands install and run the development version of The Lounge:
git clone https://github.com/thelounge/thelounge.git
cd thelounge
yarn install
NODE_ENV=production yarn build
yarn start
When installed like this, thelounge executable is not created. Use node index <command> to run commands.
⚠️ While it is the most recent codebase, this is not production-ready! Run at your own risk. It is also not recommended to run this as root.
Development setup
Simply follow the instructions to run The Lounge from source above, on your own fork.
Before submitting any change, make sure to:
- Read the Contributing instructions
- Run
npm testto execute linters and test suite - Run
npm run buildif you change or add anything inclient/jsorclient/views






