Write synced settings to localstorage. move settings and webpush init to init.js stub for server sending clientsettings get very basic setting sync working Also update client.config.clientSettings on settings:set Full setting sync with mandatory and excluded sync options Actually check client preferences. Further settings restructuring. Refactor options.js make storage act in a sane manner. Add new parameter to applySetting Do not sync if the setting is stored as a result of syncing General clean up, commenting and restructing. sync from server on checking "sync" offer initial sync Better deal with DOM being ready and instances of inital sync showing Don't try to disable autocompletion when not enabled. Restructure option.js to seperate functions from settings. More consistency in naming options vs settings Switch processSetting and applySetting names reflecting their functionality better. move options init back to configuration. simplify how settings are synced around. move options init after template building. Remove unneeded hasOwnProperty Use global for #theme and only apply theme in applySetting Return when no server side clientsettings excist. Autocompletion options to options.settings Make nocss param in url work again. Actually filter out empty highlight values. Clarify alwaysSync comment. Remove manual step for initial sync change attr to prop in options.js replace unbind with off in autocompletion.js Do not sync settings when the lounge is set to public. fix eslint error Fix merge error Do not show sync warning after page refresh when sync is enabled Move setting sync label in actual label. Improve server setting sync handling performance and failure potential. Don't give impression that the desktop notificiation is off when the browser permission is denied. Refine showing and hiding of notification warnings. rename all setting socket events to singular setting. add experimental note and icon to settingsync. fix css linting error |
||
|---|---|---|
| client | ||
| defaults | ||
| scripts | ||
| src | ||
| test | ||
| .editorconfig | ||
| .eslintignore | ||
| .eslintrc.yml | ||
| .gitattributes | ||
| .gitignore | ||
| .npmignore | ||
| .npmrc | ||
| .stylelintrc.yml | ||
| .thelounge_home | ||
| .travis.yml | ||
| appveyor.yml | ||
| CHANGELOG.md | ||
| CONTRIBUTING.md | ||
| index.js | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
| SECURITY.md | ||
| SUPPORT.md | ||
| webpack.config-test.js | ||
| webpack.config.js | ||
| yarn.lock | ||
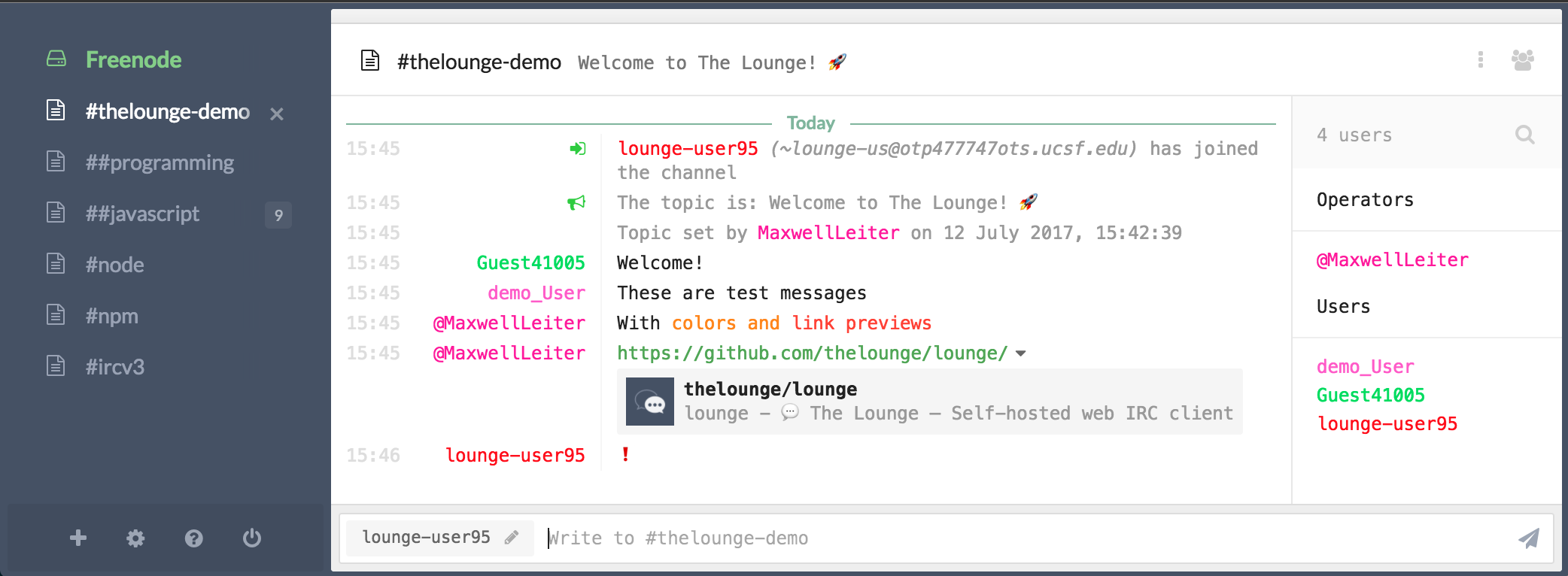
Modern web IRC client designed for self-hosting

Overview
- Modern features brought to IRC. Push notifications, link previews, new message markers, and more bring IRC to the 21st century.
- Always connected. Remains connected to IRC servers while you are offline.
- Cross platform. It doesn't matter what OS you use, it just works wherever Node.js runs.
- Responsive interface. The client works smoothly on every desktop, smartphone and tablet.
- Synchronized experience. Always resume where you left off no matter what device.
To learn more about configuration, usage and features of The Lounge, take a look at the website.
The Lounge is the official and community-managed fork of Shout, by Mattias Erming.
Installation and usage
The Lounge requires Node.js v4 or more recent. Yarn package manager is also recommended (npm will also work).
Running stable releases using Yarn (recommended)
Run this in a terminal to install (or upgrade) the latest stable release from npm registry:
[sudo] yarn global add thelounge
If you already have The Lounge installed globally, use the following command to update it:
[sudo] yarn global upgrade thelounge
When installation is complete, run:
thelounge start
For more information, read the documentation, wiki, or run:
thelounge --help
Running from source
The following commands install and run the development version of The Lounge:
git clone https://github.com/thelounge/lounge.git
cd lounge
yarn install
NODE_ENV=production yarn build
yarn start
When installed like this, thelounge executable is not created. Use node index <command> to run commands.
⚠️ While it is the most recent codebase, this is not production-ready! Run at your own risk. It is also not recommended to run this as root.
Development setup
Simply follow the instructions to run The Lounge from source above, on your own fork.
Before submitting any change, make sure to:
- Read the Contributing instructions
- Run
npm testto execute linters and test suite - Run
npm run buildif you change or add anything inclient/jsorclient/views






